Увеличение изображения при нажатии
Следите за новостями любимого конструктора сайтов uCoz в социальных сетях! Всем приветик! Друзья мои, нужна помощь. Как сделать так, чтобы после нажатия на фото она увеличивалась бы до большого размера? Можно в двух вариантах.











Лена Цимбалист. Обычно ссылка выглядит как подчёркнутый участок текста , окрашенный в стандартный синий цвет. Нажимая на заинтересовавшую ссылку, пользователь переходит на новую страницу или сайт. У тега есть четыре обязательных атрибута:.






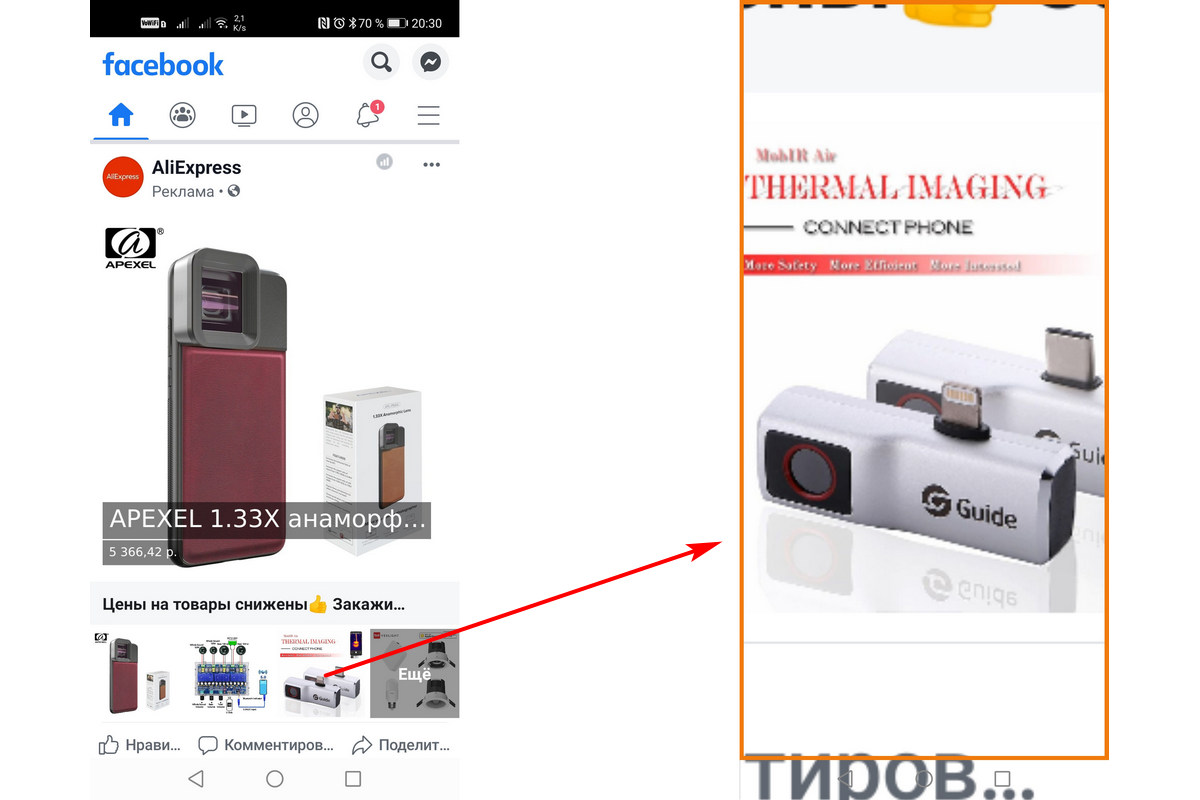
Итак, у нас есть страница, на ней что то размещено и есть картинка. Необходимо чтобы картинка была небольшого размера но по клику на нее мышкой, открывалась крупная картинка, и не просто открывалась, а красиво всплывала. Сделать это не сложно, в системе управления сайтом TSAdmin это реализовано с помощью класса "colorbox". Предположим что вас уже есть страница и в ней уже размещена картинка.