
Как добавить фон на страницу. CSS background-image
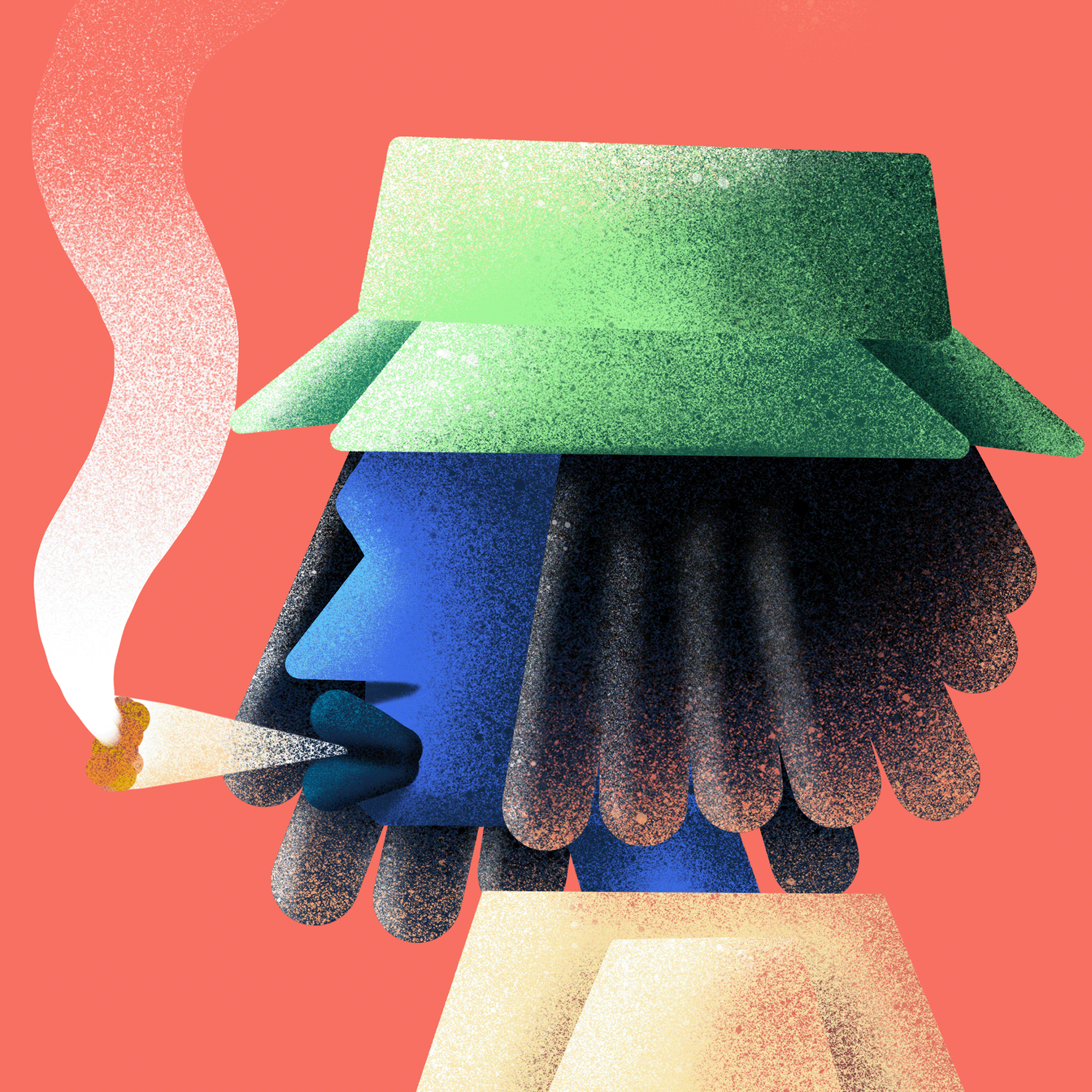
Евгений Шкляр. Я переделывал страницу мастер-класса AppSync и захотел немного улучшить скучную секцию «Обо мне». Видите градиент внизу каждой картинки? Из него получается неплохой контрастный фон для подписей, а ещё он хорошо выглядит с любыми фоновыми картинками как видите, некоторые из них тёмные, а другие очень светлые. Я использовал синтаксис ::before из CSS, чтобы создать пустой псевдоэлемент ::before с фоновым градиентом. К сожалению, если его не указать, то псевдоэлемент ::before вообще не создаётся.











Все сервисы Хабра. Yugg0 YugGO. Ответ написан более года назад. Нравится 2 1 комментарий Facebook Вконтакте Twitter. Если пустой div заменить на псевдоэлемент, будет отлично.






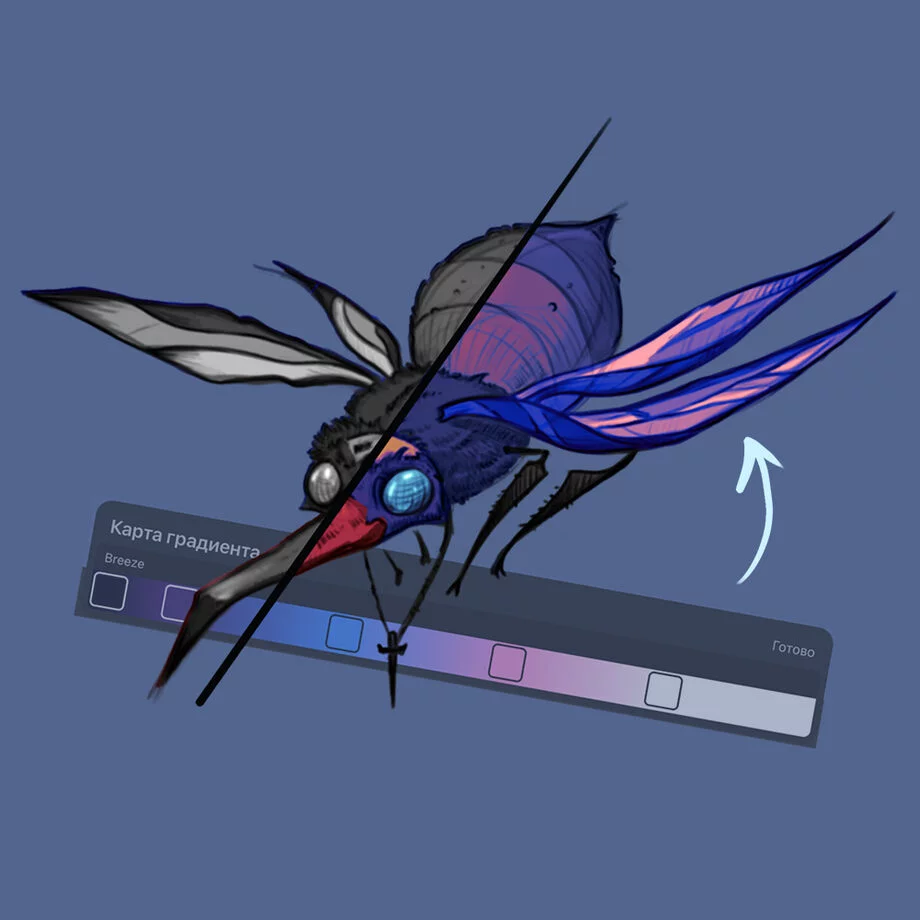
Еще один способ сделать эффект смешивания градиента и изображения, основан на свойстве background-blend-mode. Минус метода в том, что изображение элемента задаётся только через CSS background. Увы, при таком методе не работает плавная смена изображения с помощью transition. Авторизуйтесь , чтобы добавить комментарий. В закладки.