
15 примеров сайтов с адаптивным дизайном и версткой
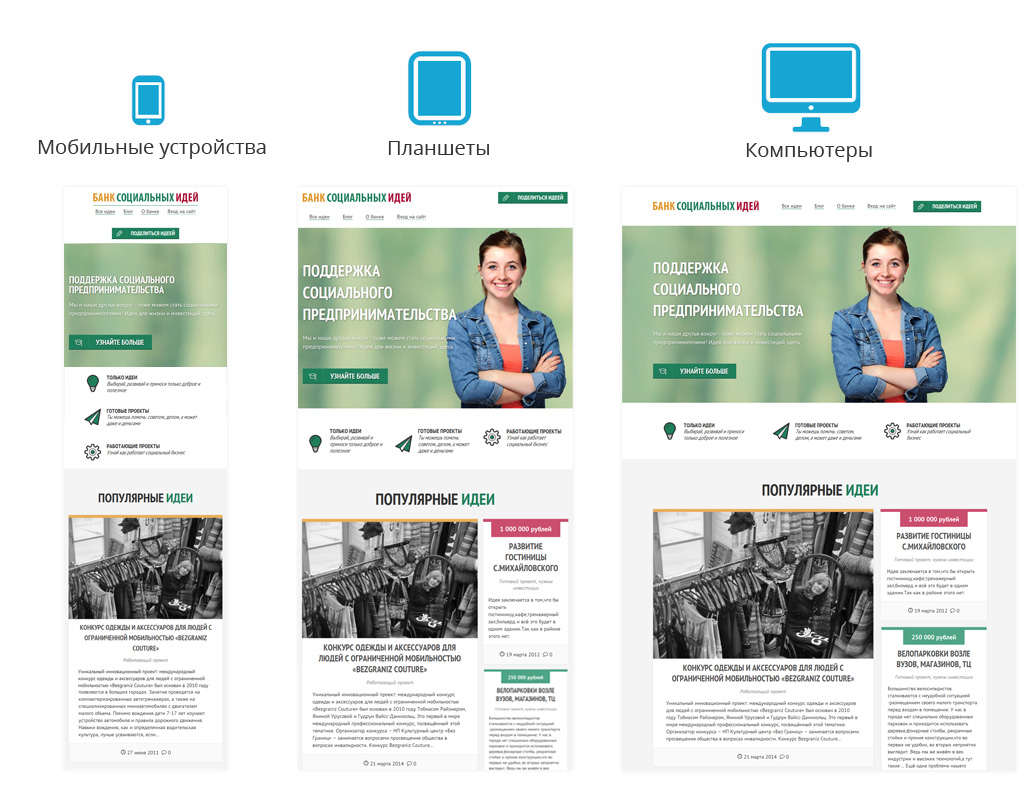
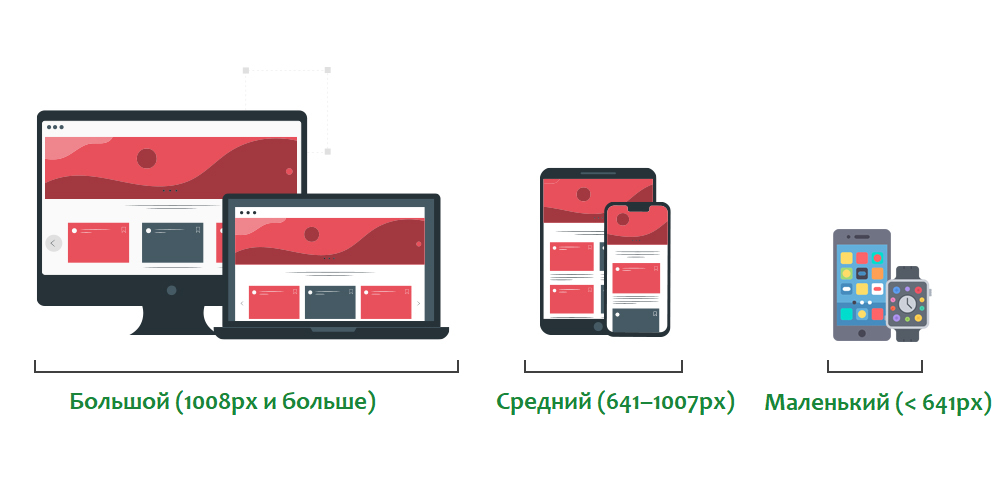
Адаптивный веб-дизайн — это подход к созданию веб-сайтов, который позволяет им корректно отображаться на различных устройствах и экранах. В эпоху, когда пользователи заходят на сайты с мобильных телефонов, планшетов, ноутбуков и настольных компьютеров, важно, чтобы веб-страницы выглядели и функционировали хорошо на всех этих устройствах. Адаптивный дизайн решает эту задачу, обеспечивая удобство и доступность для всех пользователей. Это особенно важно в условиях, когда мобильный трафик составляет значительную долю от общего числа посещений сайта. Если сайт не адаптирован под мобильные устройства, это может привести к потере пользователей и снижению конверсий. Адаптивный веб-дизайн также помогает улучшить SEO поисковую оптимизацию , так как поисковые системы, такие как Google, отдают предпочтение сайтам, которые хорошо работают на всех устройствах.












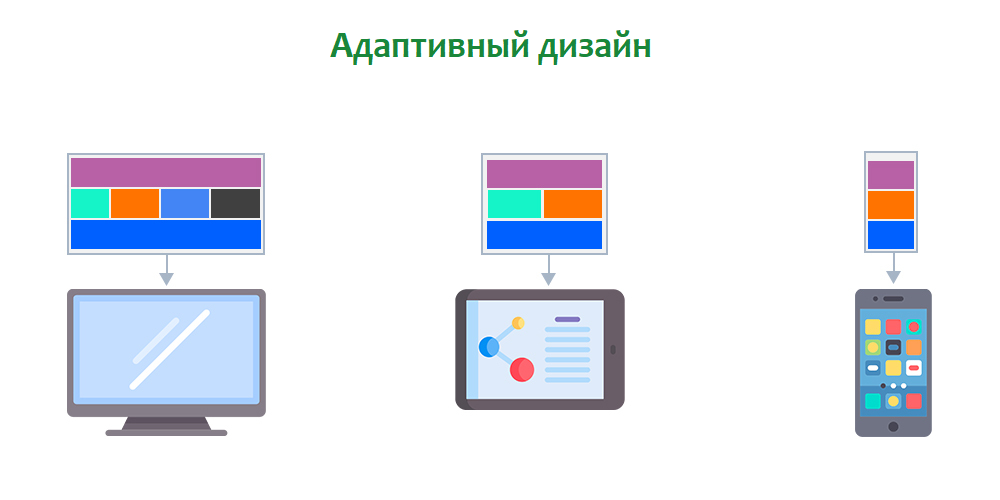
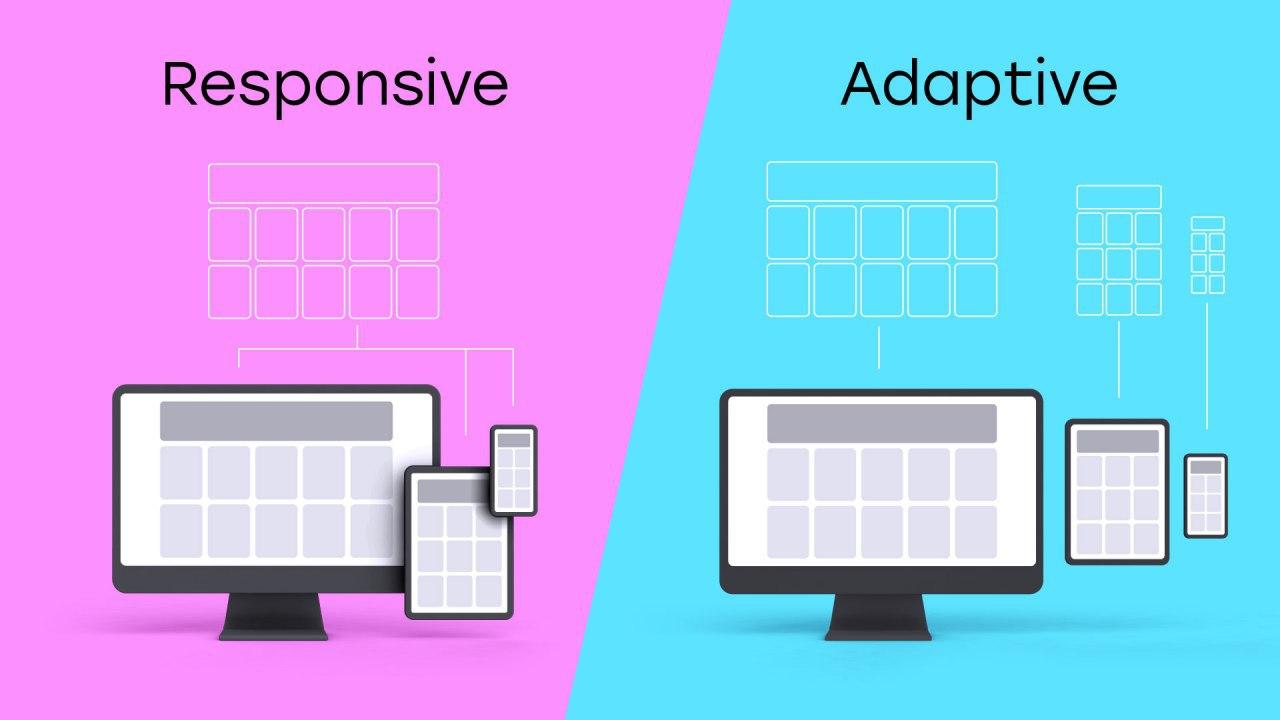
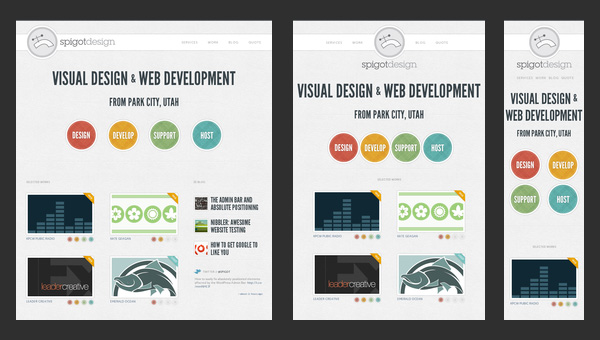
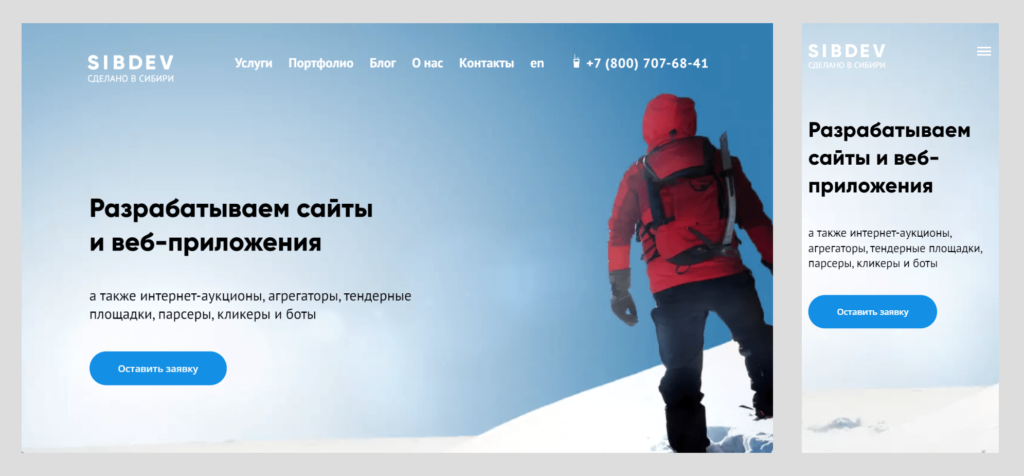
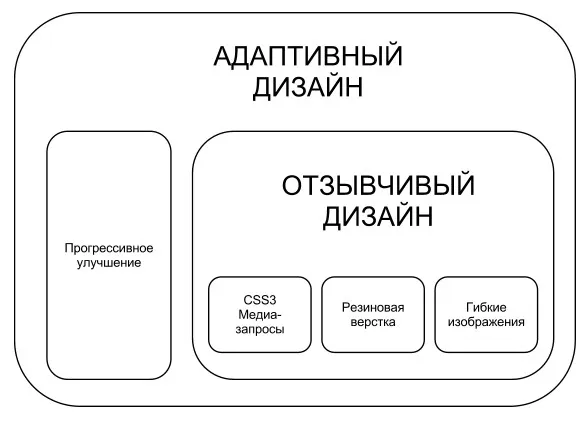
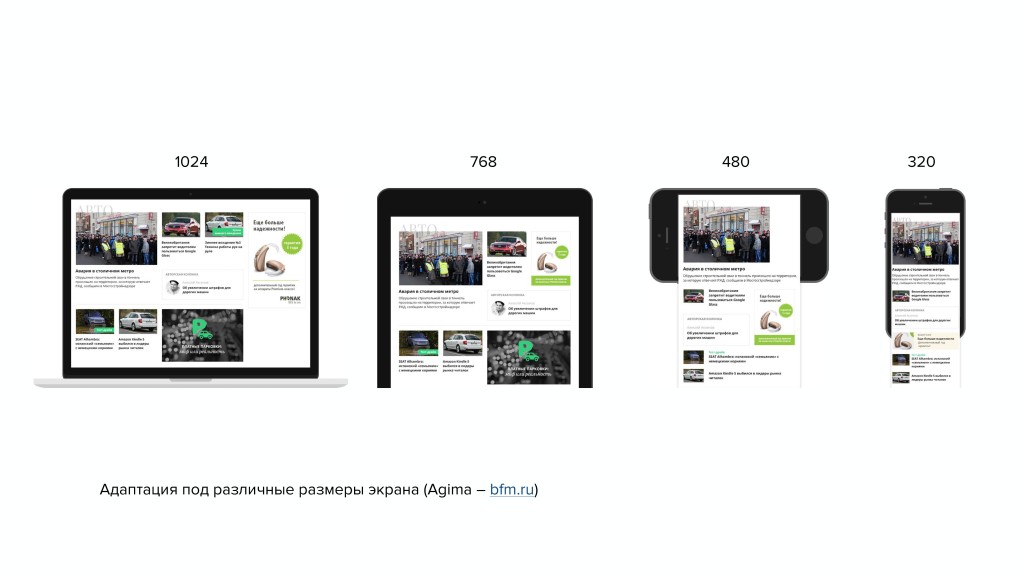
Адаптивный дизайн responsive web design — это дизайн веб-страниц, способный автоматически подстраиваться менять размер, ориентацию, разрешение под окна различных веб-браузеров и экраны устройств: планшетов, персональных компьютеров и смартфонов. Интерфейс сайта сохраняет свои эстетические свойства и удобство взаимодействия при открытии на любом экране. Простыми словами, адаптивный дизайн АД — способ сделать сайт привлекательным для всех пользователей интернета. С ростом числа пользователей, посещающих сайты через переносные устройства, значение адаптивного дизайна увеличилось. С гаджетами люди могут совершать покупки, посещать развлекательные сервисы, быстро получать срочную информацию, работать, учиться и просто серфить в любое время и в любом месте. Если сайт не будет адаптивен, владельцы веб-ресурсов потеряют большую часть своего трафика и конверсии.













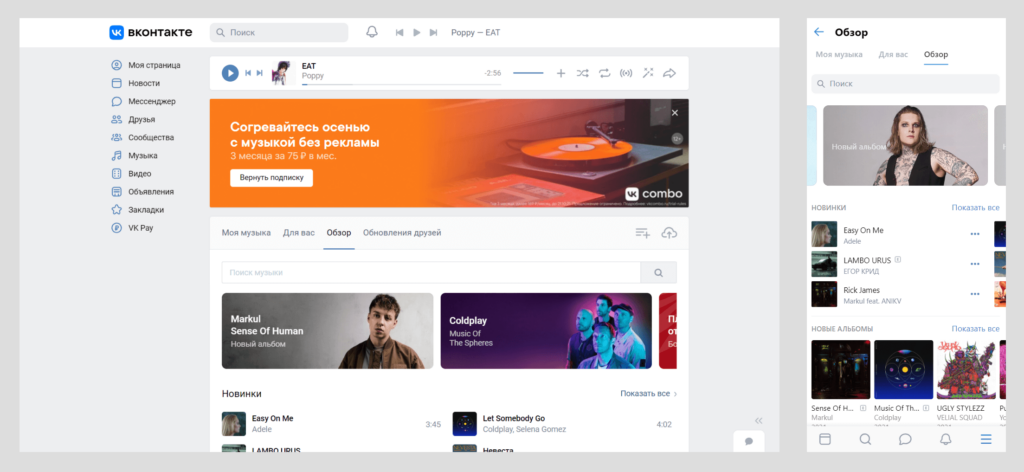
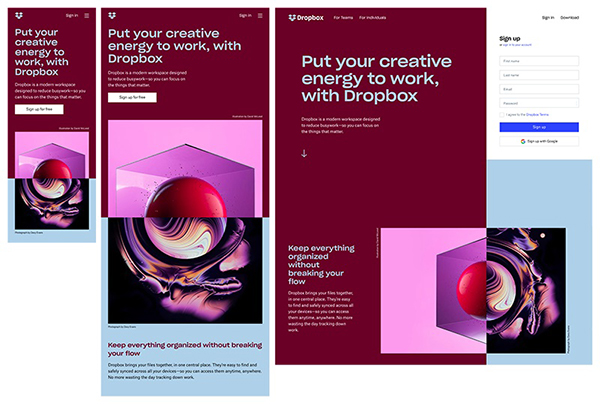
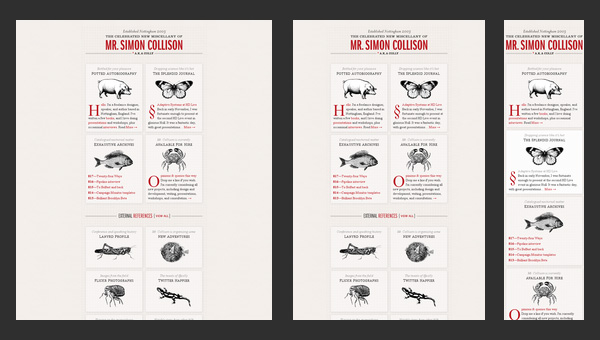
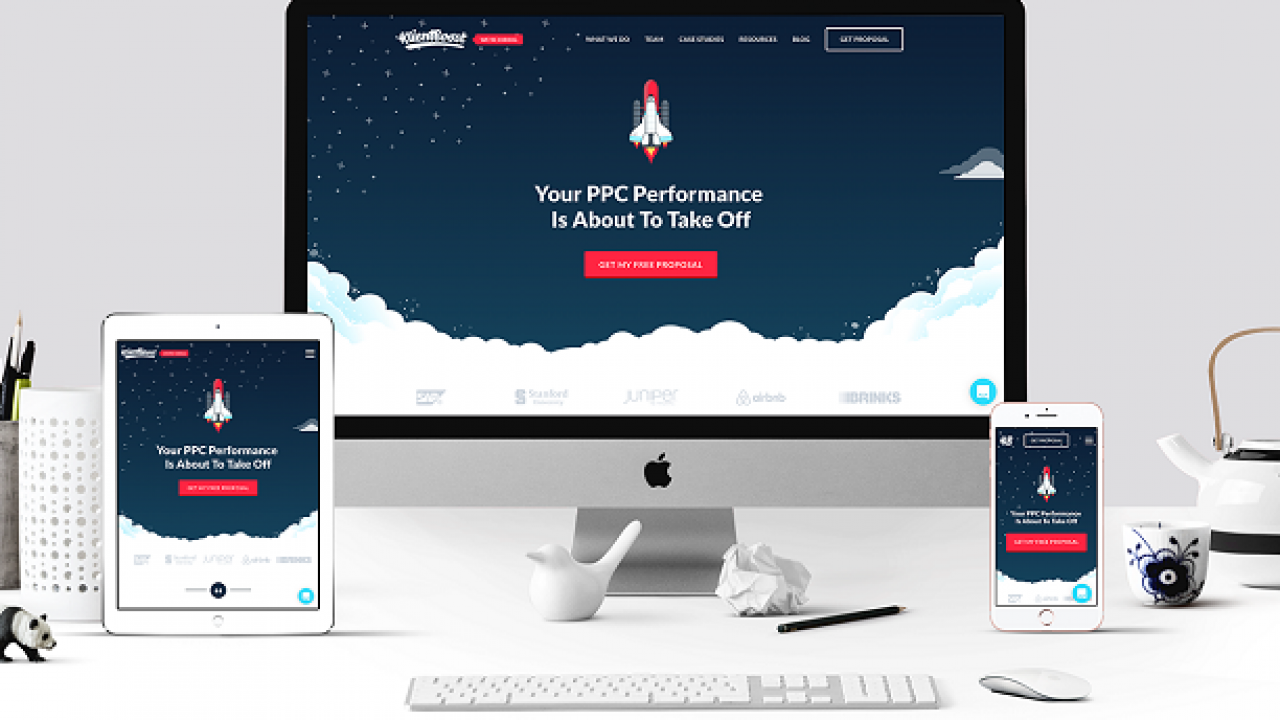
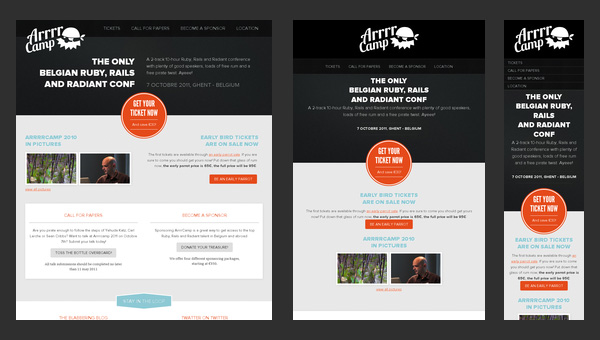
Команда InVision подобрала 11 вариантов, когда дизайн не просто удобен на всех устройствах, но и чётко соответствует идее сайта:. Кнопка регистрации в мобильных версиях скрыта, чтобы не занимать много места на экране. Гибкая сетка — один из отличительных признаков хорошего адаптивного дизайна.








Похожие статьи
- Как запатентовать дизайн - Промышленный образец, регистрация, пример патента на
- Кладка садовой печи - Оформление кассовой книги: сшивание и примеры заполнения
- Дизайн лучшей упаковки - 45 примеров лучшего дизайна упаковки
- Как сделать недорогой забор - Из чего сделать недорогой забор для дачи - 80 фото примеров