
Как сделать фон в html: порядок действий
Красивый и аккуратный дизайн сайта зачастую требует специально подготовленного контента, к примеру фотографий с заданным соотношением сторон. Но не всегда есть возможность подготовить фотографии должным образом. В этой статье мы рассмотрим несколько способов вписать картинку в заданную область средствами CSS. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения. Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически.









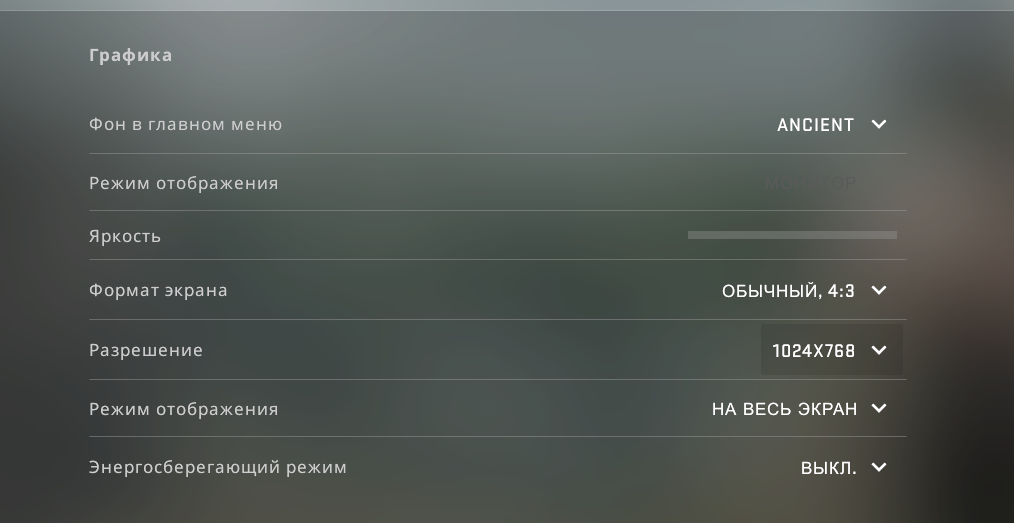
Как сделать фоновую картинку на всю ширину?
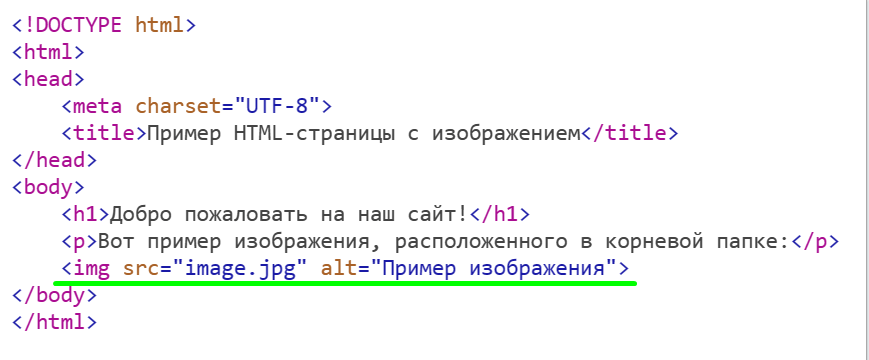
Масштабирование изображений относительно их исходного размера не очень хорошая идея, хотя бы потому, что качество картинки очень сильно ухудшается. Тем не менее, для некоторых видов изображений, к примеру, содержащих геометрические фигуры или абстракцию, масштабирование можно применять вполне эффективно. При этом высота изображения будет вычисляться автоматически исходя из сохранения пропорций, поэтому атрибут height указывать не нужно пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно.






Обратите внимание, что этот код работает только если родительский элемент имеет определенную ширину и высоту. Если это не так, то вы можете использовать следующий код:. В этом случае картинка будет растягиваться или уменьшаться в размерах, чтобы соответствовать размерам родительского элемента. Если же вы хотите, чтобы картинка оставалась пропорциональной, но занимала все доступное пространство, можно сделать так:. Этот код устанавливает атрибут object-fit равным cover , что означает, что картинка будет обрезана, чтобы полностью заполнить доступное пространство, но при этом оставаться пропорциональной. Нужно понимать, что этот код работает только в современных браузерах, поддерживающих атрибут object-fit.